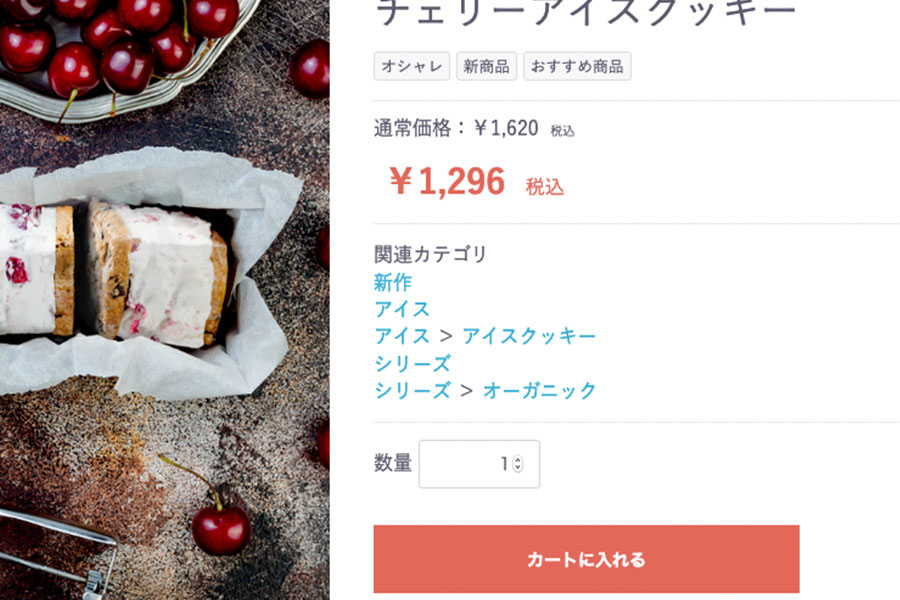
関連カテゴリの簡略化
目的:デフォルトの関連カテゴリ表示は親カテゴリ、子カテゴリ、孫カテゴリが重複して表示されるのを重複せず各一つずつ表示させたい。
デフォルトのtwig該当部分
______________________________
{# 関連カテゴリ #}
{% if Product.ProductCategories is not empty %}
<div class=”ec-productRole__category”>
<div>{{ ‘関連カテゴリ’|trans }}</div>
{% for ProductCategory in Product.ProductCategories %}
<ul>
<li>
{% for Category in ProductCategory.Category.path %}
<a href=”{{ url(‘product_list’) }}?category_id={{ Category.id }}”>{{ Category.name }}</a> {%- if loop.last == false %}
<span>></span>{% endif -%}
{% endfor %}
</li>
</ul>
{% endfor %}
</div>
{% endif %}
______________________________
ループ表示をさせずに簡略化。
この{% if Product.ProductCategories is not empty %}から{% endif %} を編集。
______________________________
{# 関連カテゴリ #}
{% if Product.ProductCategories is not empty %}
<div class=”ec-productRole__category”>
<div>{{ ‘関連カテゴリ’|trans }}</div>
{% for ProductCategory in Product.ProductCategories %}
<a href=”{{ url(‘product_list’) }}?category_id={{ ProductCategory.Category.id }}”>{{ ProductCategory.Category.name }}</a> <span>></span>
{% endfor %}
</div>
{% endif %}
______________________________
これを商品詳細のページトップのカテゴリ階層表示に使用する
______________________________
<!– 商品カテゴリ階層 –>
<div align=”left” class=”item-top-nav”>
<a href=”{{ url(‘homepage’) }}”>Home</a>|Item list:
{% if Product.ProductCategories is not empty %}
{% for ProductCategory in Product.ProductCategories %}
<a href=”{{ url(‘product_list’) }}?category_id={{ ProductCategory.Category.id }}”>{{ ProductCategory.Category.name }}</a> <span>></span>
{% endfor %}
{% endif %} {{ Product.name }}
</div>
______________________________
これで複数のカテゴリを付与しても重複されずに各一つずつ表示されるようになりました。
表示例)Home|Item list: 親カテゴリ1 > 子カテゴリ1-1 > 親カテゴリ2 > 子カテゴリ2-1 > 商品名
調べていくうちにphpファイル自体の表示方法を無効化する方法もありました。
参考リンクの一番目のみで希望した形に出来ました。
これが一番簡単な方法だったので今回はtwigをいじるのみで済みました。
phpを無効化する方法や子カテゴリの一覧表示など今後参考になりそうなのでこちらに併記します。
参考リンク(EC-CUBE4 関連カテゴリを簡略化):
参考リンク(EC-CUBE4 子カテゴリー一覧の表示方法):
参考リンク(ProductController.phpの一部を無効化):





コメント