新しい商品を追加するとトップページの新着商品ブロックが自動的に更新されるようにする。
app/Customize/Twig/Extension ディレクトリに TwigExtension.php を作成する。
(FTPからCostomizeに移動、Twig以下がなかったのでTwig>Extensionフォルダを作成)
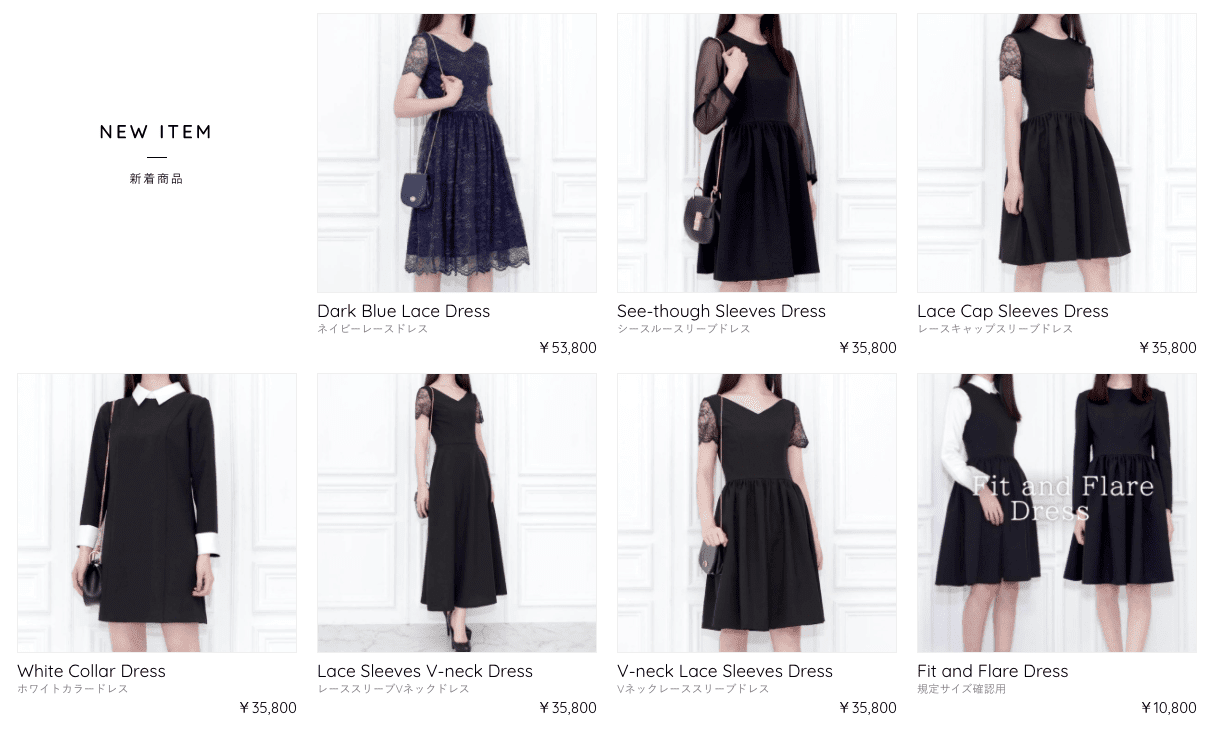
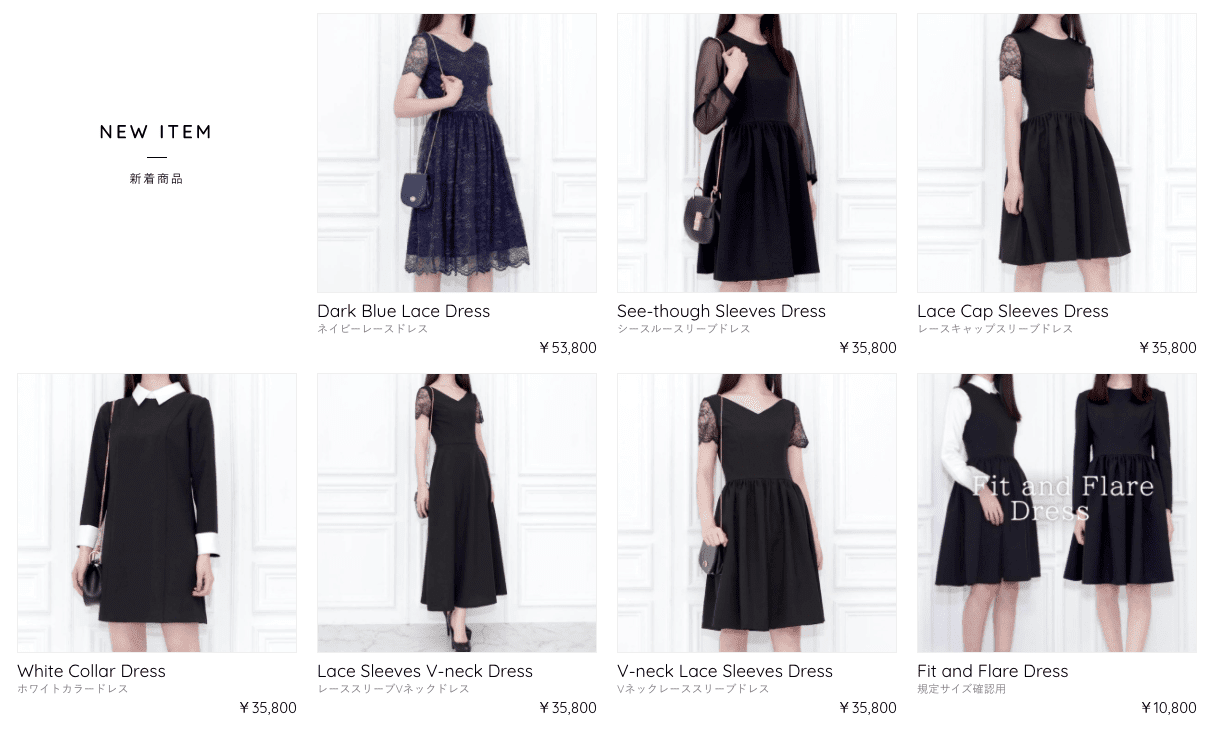
商品が7件取得・表示されるようにしました。
app/Customize/Twig/Extension/TwigExtension.php の中身
__________________________________________________________
<?php
namespace CustomizeTwigExtension;
use DoctrineCommonCollections;
use DoctrineORMEntityManagerInterface;
use EccubeCommonEccubeConfig;
use EccubeEntityMasterProductStatus;
use EccubeEntityProduct;
use EccubeEntityProductClass;
use EccubeRepositoryProductRepository;
class TwigExtension extends Twig_Extension
{
/** @var EntityManagerInterface */
private $entityManager;
/**
* @var EccubeConfig
*/
protected $eccubeConfig;
/**
* @var ProductRepository
*/
private $productRepository;
/**
* TwigExtension constructor.
*
*/
public function __construct(
EntityManagerInterface $entityManager,
EccubeConfig $eccubeConfig,
ProductRepository $productRepository
) {
$this->entityManager = $entityManager;
$this->eccubeConfig = $eccubeConfig;
$this->productRepository = $productRepository;
}
/**
* Returns a list of functions to add to the existing list.
*
* @return array An array of functions
*/
public function getFunctions()
{
return array(
new Twig_SimpleFunction(‘CustomizeNewProduct’, array($this, ‘getCustomizeNewProduct’)),
new Twig_SimpleFunction(‘CustomizeCatProduct’, array($this, ‘getCustomizeCatProduct’)),
);
}
/**
* Name of this extension
*
* @return string
*/
public function getName()
{
return ‘CustomizeTwigExtension’;
}
/**
*
* 新着商品を7件返す
*
* @return Products|null
*/
public function getCustomizeNewProduct()
{
try {
//検索条件の新着順を定義
$searchData = array();
$qb = $this->entityManager->createQueryBuilder();
$query = $qb->select(“plob”)
->from(“Eccube\Entity\Master\ProductListOrderBy”, “plob”)
->where(‘plob.id = :id’)
->setParameter(‘id’, $this->eccubeConfig[‘eccube_product_order_newer’])
->getQuery();
$searchData[‘orderby’] = $query->getOneOrNullResult();
//商品情報を7件取得
$qb = $this->productRepository->getQueryBuilderBySearchData($searchData);
$query = $qb->setMaxResults(7)->getQuery();
$products = $query->getResult();
return $products;
} catch (Exception $e) {
return null;
}
return null;
}
__________________________________________________________
管理画面からキャッシュをクリアして動的新着商品のブロックを作成します。
(キャッシュをクリアしないとエラーが出てブロックの編集保存が出来ません)
管理画面→ブロック管理→新規作成→タイトル「new」、「new」.twig で保存
ブロック(new.twig)の中身
__________________________________________________________
{% set Products = CustomizeNewProduct() %}
{% if Products|length > 0 %}
<div class=”ec-role”>
<div class=”ec-newItemRole”>
<div class=”ec-newItemRole__list”>
<div class=”ec-newItemRole__listItem”>
<div class=”ec-newItemRole__listItemHeading ec-secHeading–tandem”>
<span class=”ec-secHeading__en”>{{ ‘NEW ITEM’|trans }}</span>
<span class=”ec-secHeading__line”></span>
<span class=”ec-secHeading__ja”>{{ ‘新着商品’|trans }}</span>
</div>
</div>
{% for Product in Products %}
<div class=”ec-newItemRole__listItem”>
<a href=”{{ url(‘product_detail’, {‘id’: Product.id}) }}”>
<img src=”{{ asset(Product.main_list_image|no_image_product, ‘save_image’) }}”>
<p class=”p-name”>{{ Product.name|trans }}</p>
<p class=”list-jp”>{{ Product.description_list|raw|nl2br }}</p>
{# 価格表記 #}
<p class=”ec-newItemRole__listItemPrice”>{{ Product.getPrice02IncTaxMin|price }}</p>
</a>
</div>
{% endfor %}
</div>
</div>
</div>
{% endif %}
__________________________________________________________
新着商品のタイトルと、7件表示されるようにループ設定。
タイトルも商品表示もかなり自分用に改変しているのでもし見ている方が居らしたら参考にしないでください。
デフォルトのままループ表記したい場合は下記の参考リンク先にある「新着商品ブロック(new_item.twig)の中身」を参考にしてください。
参考リンク(1):

参考リンク(2):




コメント